| Предыдущая :: Следующая тема |
| Автор |
Сообщение |
Krie
баловник

Зарегистрирован: 18.01.2006
Суждений: 3587
Откуда: russia
|
|
| Наверх |
|
 |
Ахимса
Зарегистрирован: 10.04.2005
Суждений: 173
|
№31587 Добавлено: Пт 06 Апр 07, 21:51 (19 лет тому назад) Добавлено: Пт 06 Апр 07, 21:51 (19 лет тому назад) |
 |
|
|
Что-то у вас с форумом странное.
Давно уже, несколько месяцев.
А именно: в Опере 7.x таблицы выравниваются не по ширине экрана - а по длине строк текста в сообщениях. Которые (строки) - достигнув края экрана, - не переносятся, но продолжаются дальше!
Чрезвычайно неудобно.
В Интернет эксплорере все нормально. Раньше и в Опере нормально было.
Только, пожалуйста, советы обновить Оперу мне тут не предъявляйте. Сам не дурак, и если пользуюсь этой, значит к тому есть причины.
|
|
| Наверх |
|
 |
Склихософский
pragmatic

Зарегистрирован: 24.02.2005
Суждений: 2413
|
№31630 Добавлено: Сб 07 Апр 07, 13:54 (19 лет тому назад) Добавлено: Сб 07 Апр 07, 13:54 (19 лет тому назад) |
 |
|
|
Ахимса
Есть такое. Но у меня эта фигня появилась после обновления Оперы на последнюю версию.
_________________
"Всё есть страдание" - это диагноз не всем, и не всему, а только самому себе. |
|
| Наверх |
|
 |
test
一心

Зарегистрирован: 18.02.2005
Суждений: 18709
|
№31652 Добавлено: Сб 07 Апр 07, 21:56 (19 лет тому назад) Добавлено: Сб 07 Апр 07, 21:56 (19 лет тому назад) |
 |
|
|
| Ну а как исправить? Везде же один и тот-же хтмл.
|
|
| Наверх |
|
 |
Krie
баловник

Зарегистрирован: 18.01.2006
Суждений: 3587
Откуда: russia
|
№31657 Добавлено: Сб 07 Апр 07, 23:40 (19 лет тому назад) Добавлено: Сб 07 Апр 07, 23:40 (19 лет тому назад) |
 |
|
|
девятый релиз оперы, не могу в нём настроить таблицу стилей для форума  , страница на полметра метра напоминает развёнутый свиток. Давайте так его и оставим. 8) , страница на полметра метра напоминает развёнутый свиток. Давайте так его и оставим. 8)
_________________
достаточнее предположенных |
|
| Наверх |
|
 |
Krie
баловник

Зарегистрирован: 18.01.2006
Суждений: 3587
Откуда: russia
|
№31658 Добавлено: Сб 07 Апр 07, 23:56 (19 лет тому назад) Добавлено: Сб 07 Апр 07, 23:56 (19 лет тому назад) |
 |
|
|
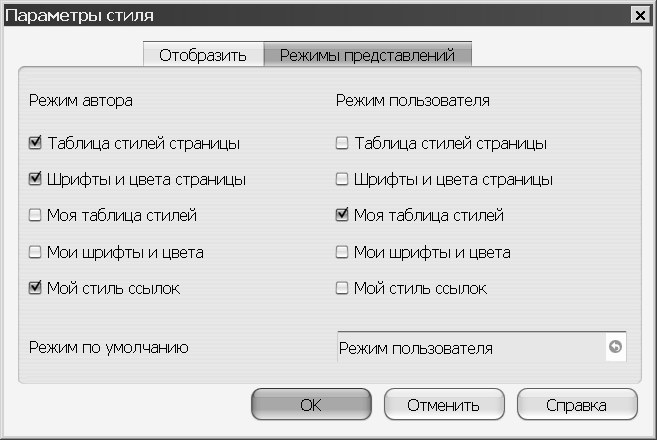
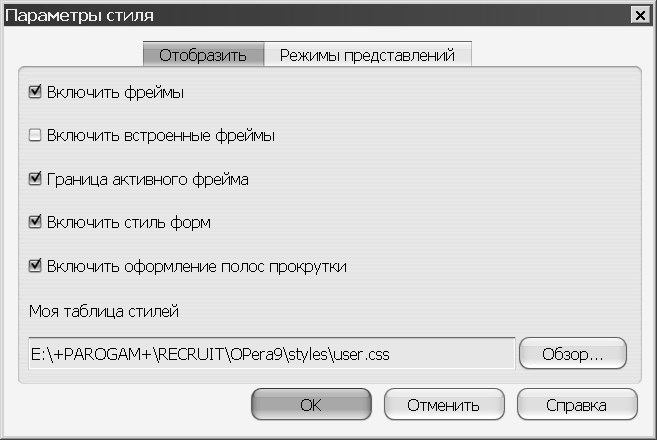
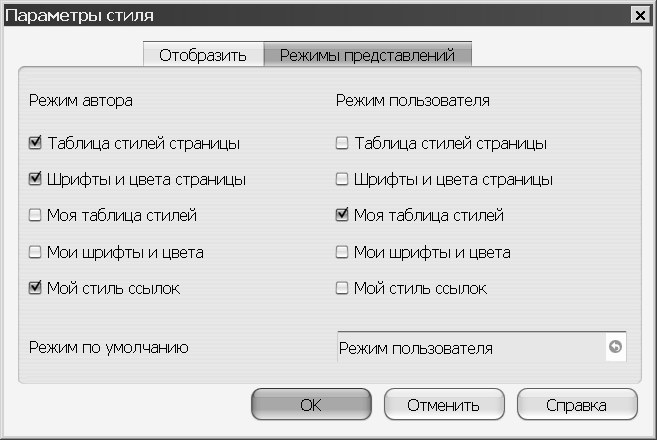
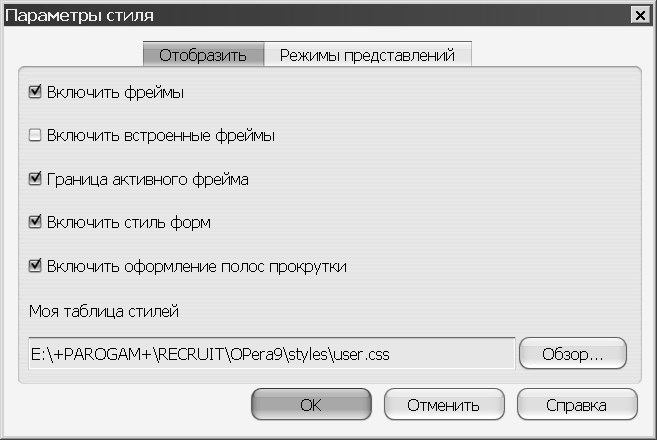
предлагаю всё что смог 
alt+p -> содержимое -> параметры стиля
ещё уменьшить размер шрифта (кнопка -) и страница почти не выходит за границы нормальных размеров.
| Описание: |
|
| Размер файла: |
50.74 KB |
| Просмотрено: |
3213 раз(а) |

|
| Описание: |
|
| Размер файла: |
44.93 KB |
| Просмотрено: |
3213 раз(а) |

|
_________________
достаточнее предположенных |
|
| Наверх |
|
 |
Krie
баловник

Зарегистрирован: 18.01.2006
Суждений: 3587
Откуда: russia
|
№31659 Добавлено: Вс 08 Апр 07, 00:05 (19 лет тому назад) Добавлено: Вс 08 Апр 07, 00:05 (19 лет тому назад) |
 |
|
|
хм, работает на только одной странице. Что то тут не так... 
_________________
достаточнее предположенных |
|
| Наверх |
|
 |
Ахимса
Зарегистрирован: 10.04.2005
Суждений: 173
|
№31662 Добавлено: Вс 08 Апр 07, 01:24 (19 лет тому назад) Добавлено: Вс 08 Апр 07, 01:24 (19 лет тому назад) |
 |
|
|
| Поизучаю ваш код, может нарою чего.
|
|
| Наверх |
|
 |
test
一心

Зарегистрирован: 18.02.2005
Суждений: 18709
|
№31663 Добавлено: Вс 08 Апр 07, 01:55 (19 лет тому назад) Добавлено: Вс 08 Апр 07, 01:55 (19 лет тому назад) |
 |
|
|
Спасибо. 
|
|
| Наверх |
|
 |
Ахимса
Зарегистрирован: 10.04.2005
Суждений: 173
|
№31666 Добавлено: Вс 08 Апр 07, 03:18 (19 лет тому назад) Добавлено: Вс 08 Апр 07, 03:18 (19 лет тому назад) |
 |
|
|
Да, нашел.
Дело оказалось не в том, что строки не переносятся, а в ширине поля для ввода текста ответа внизу страницы.
Это поле у вас задается следующим, невероятно сложным (на мой взгляд) образом:
<textarea style="border: solid 2px #33aa33;" id=oPersistInput class=userData name="message" rows="5" cols="35" wrap="virtual" style="width:100%" tabindex="3" class="post" onselect="storeCaret(this);" onclick="storeCaret(this);" onkeyup="storeCaret(this);"> </textarea>
То что нам интересно, это class=userData.
В описании класса - оно дано не в начале страницы, а ближе к концу - читаем:
.userData {behavior:url(#default#userdata);
min-width: 100%;
min-height: 100%;
}
Мне здесь ничего не понятно, но убирая min-width и min-height, я получаю маленькое (в ширину, во всяком случае), скромное окошко для ввода. И нормальный вид страницы.
Ох и наворотов там у вас... По одному этому примеру видно. (Два аттрибута style и два class! - обалдеть).
|
|
| Наверх |
|
 |
Ахимса
Зарегистрирован: 10.04.2005
Суждений: 173
|
№31668 Добавлено: Вс 08 Апр 07, 04:01 (19 лет тому назад) Добавлено: Вс 08 Апр 07, 04:01 (19 лет тому назад) |
 |
|
|
Обалдеть...
Позанимавшись еще немного, выяснил совершенно удивительный для меня факт.
Стиль userData можно не трогать; достаточно из описания <textarea ...> убрать пунктик
style="border: solid 2px #33aa33;"
- И все становится нормально!
По отдельности они не влияют (сверхдолжным образом) на ширину окна, но вместе - еще как.
Это явно ошибка браузера, а не ваша. Но все же...
|
|
| Наверх |
|
 |
test
一心

Зарегистрирован: 18.02.2005
Суждений: 18709
|
№32405 Добавлено: Сб 21 Апр 07, 17:46 (19 лет тому назад) Добавлено: Сб 21 Апр 07, 17:46 (19 лет тому назад) |
 |
|
|
Спасибо! Извиняюсь, что только сейчас заметил ваш пост, (возможно потому, что не ожидал такой быстрой реакции.)
Сделал по одному style и class. В Опере 8.02 вроде стало всё ок.
|
|
| Наверх |
|
 |
Ахимса
Зарегистрирован: 10.04.2005
Суждений: 173
|
№32565 Добавлено: Пн 23 Апр 07, 19:28 (19 лет тому назад) Добавлено: Пн 23 Апр 07, 19:28 (19 лет тому назад) |
 |
|
|
В 7.03 тоже, спасибо.
Однако, окно для ввода внизу страницы стало белым, а зеленая рамка осталась... При таком контрасте фонов она не нужна: то, что надо, и так выделяется из окружающего пространства прекрасно.
А вот по кнопке "ответить", напротив: фон окна и окружающего пространства одинаковый, а контрастной рамки нет.
|
|
| Наверх |
|
 |
Krie
баловник

Зарегистрирован: 18.01.2006
Суждений: 3587
Откуда: russia
|
№32572 Добавлено: Пн 23 Апр 07, 21:15 (19 лет тому назад) Добавлено: Пн 23 Апр 07, 21:15 (19 лет тому назад) |
 |
|
|
Благодарствум test, Ахимса. Кажите пилотаж...
Ктобышо так БФ пропатчил, ато ведь отдыхает 
_________________
достаточнее предположенных |
|
| Наверх |
|
 |
test
一心

Зарегистрирован: 18.02.2005
Суждений: 18709
|
№32685 Добавлено: Ср 25 Апр 07, 14:38 (19 лет тому назад) Добавлено: Ср 25 Апр 07, 14:38 (19 лет тому назад) |
 |
|
|
| А у меня пока тут (Firefox) - в "быстром ответе" фон оранжевый, поле ввода белое, вокруг него рамка зеленая (она для разрядки психологического напряжения), в обычном редактирвании все тоже самое, кроме рамки. Какое поле стало белым не совсем понятно, вроде оно (textarea) и должно было быть белым.
|
|
| Наверх |
|
 |
|